Sitemaps are an absolute beast. Not only that, but they are a critical part of the website copywriting process. You cannot write your copy until you know which pages you need and how they all fit together.
So let’s get into it:
- What the fuck even is a sitemap?
- What does a sitemap look like (ft. video explanation on TikTok)
- What it content hierarchy
- Index and child pages (clarifying terminology)
- How to stop your sitemap getting out of control
- Condensing down a complicated sitemap (a case study)
- Creating a sitemap from scratch
Before we get into the practicalities, let’s cover the basics.
What the fuck is a sitemap?
Think of a sitemap like the blueprints to a house. It will show you which pages exist, how they relate to each other, and what the hierarchy is within the website.
They also serve an important purpose for technical SEO and helping Google crawl your website. But that’s a topic for another day.
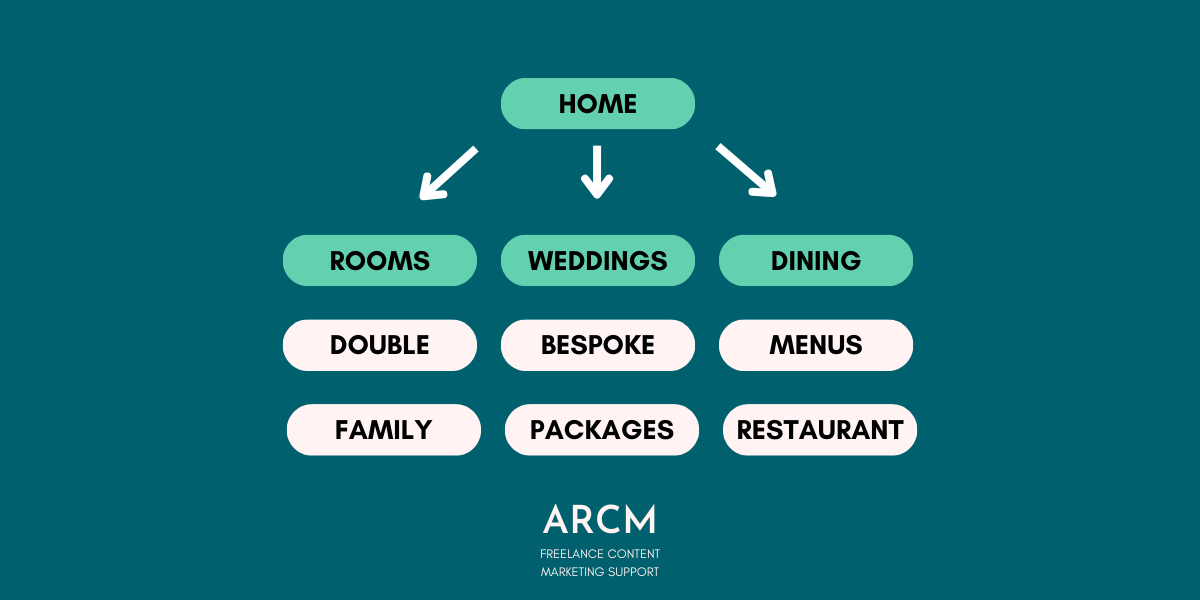
This is what a sitemap looks like (in very basic terms)

When you’re writing website copy, you’ll either need to create or be presented with a sitemap. Ideally, it will look somewhat like a flowchart. Although sometimes it will look like a bullet point list with multiple levels of indentations.
I made a quick video about sitemaps and website copy over on TikTok. And it includes a visual example. Watch that and then come back. (maybe set a timer for 5 mins so you don’t get stuck in a TikTok scroll hole)
What is content hierarchy?
In terms of a sitemap, the hierarchy simply indicates where on the website, and how far from the homepage, each page of content is.
Home will always be at the top. That is the main page of the website and won’t have what’s called a slug. The URL will simply be the domain. So for me, that’s alicerowancontentmarketing.com.
A slug is the bit of the URL that comes after the domain. To use the very basic hotel website example above, the slug for the weddings page would be /weddings. And the slug for the wedding packages page would be /weddings/packages.
Index and child pages: a note on terminology
Let’s clear up some of the language stuff here. Because sometimes each of these things are referred to by different names.
In the example above, Weddings is an index page. Packages is a child page of the Weddings index page.
Sometimes people will refer to Index pages as “landing pages”. This is incorrect (a landing page is there for conversion only, like downloading an eBook or signing up for a webinar).
Some folks will also refer to them as Level 1 and Level 2 pages. This refers more to the navigation menu display than the structure of the website. But that’s fine. And still better than calling it a landing page.
(I promise we’ll get onto how this impacts copy in a minute)
Top tip for sitemap design:
To avoid the sitemap getting too complicated (and to improve UX on your website) try to make sure that your sitemap goes no more than two layers deep from the homepage.
So /weddings/packages is absolutely fine.
But /weddings/packages/tomatoes is taking it a step too far.
Plus, you know, who really wants tomatoes at their wedding?
How to stop your sitemaps getting out of control
Whether you’re creating a brand new sitemap from scratch for a new business or you’re trying to tame a sprawling website that has somehow now got 50+ pages, keeping things simple is the name of the game.
Simple means easy to use. Simplicity doesn’t come easy though. So it’s important to remember that the simpler the web copy needs to be, the longer it’s going to take.
(Freelancers, this one is for you. Do not charge website copy by the word. Or even by the page. Restructuring huge amounts of information will take you a lot longer than a direct rewrite in a new tone)
A lot of websites suffer from duplicate content. Something that neither Google nor your customers enjoy. There will need to be snippets of content repeated across the website (more in that in a few weeks), but not entire sections.
Condensing down and merging unnecessary pages
Can you condense several pages into one?
Last year, I worked on a website project for an IT support provider whose website was sprawling and out of control with duplicate content.
I worked with the CEO to condense this entire website down to 8 pages. And it was no small feat. Some pages were obvious duds, like the entire “sectors” section of the website which was previously made “for SEO purposes”.
Others, we chose to drastically reduce the copy and combine into one longer web page with hyperlinks to jump down to the relevant section. But even then, I had to (on multiple occasions) condense down 2,000+ words of copy into roughly 250 words.
Creating a sitemap with SEO in mind
This is where access to current performance and analytics comes in handy. It’s important to understand if specific pages on the current site are ranking for valuable keywords, have a bunch of backlinks, or are highly trafficked.
If they are, it’s important to make sure they aren’t eaten up in the name of simplification as this can cause SEO issues down the line.
My favourite tool to check for all of these things is SE Ranking (affiliate link). I use it for all of my clients as well as my own website. They offer a free trial, so it’s well worth checking out.
If nothing else, remember this
What is the most important piece of information a customer needs to know to get the most from your website?
If there is a restaurant, make sure people can find the menus just by hovering over the navigation menu.
If you are a freelancer, add services & pricing to your menu.
If you have SEO priorities (such as a specific service or product category) make sure they have separate pages and are clearly findable within the navigation.
If all of this is honestly making you go fuck this, that sounds too complicated
I promise that isn’t my intention. Not all writers offer sitemap services for this very reason. There are a lot of things to consider, including UX, SEO, content flow, and current analytics.
Sitemaps are deceptively complicated. If you want a hand with yours, let me know.
This article has been adapted from my 12 week course Demystifying Website Copy. Find out more and sign up here for just £12.