Listen to this blog
Although SEO is not the main purpose of your website copy, internal linking is an important part of any page of your website.
(For the record, the main purposes of your website copy are: clarity, messaging, usability, and conversion)
Shitty anchor text will be the death of me. One of my biggest goals in this life is to rid the world of wanky anchor text like “click here”. If you’ve ever seen me speak at BrightonSEO, you’ll know exactly how I feel on the matter.
Here is how this is going to go:
- What do links have to do with SEO?
- Creating a connected web of content
- How to avoid shitty anchor text
- What is a CTA?
- CTA best practices and where to link to
What do links have to do with SEO?
Links are a super important part of SEO content. And they are often overlooked. Last week, I told you not to stress too much about keywords and SEO in your website copy. I stand by that, but links are non-negotiable.
Why?
Orphan pages are damaging for your SEO. An orphan page is a page that has no incoming links. In other words, no other pages on the entire website link to that page.
Internal linking is also a really important part of signifying to the search engines which pages are important and how they are connected. Internal linking often takes priority in blogs and longer form content, but it needs to be a priority in web copy too.
Creating a connected web of content
So we know we don’t want any orphan pages hanging around (excluding things like a 404 page). But how do we create intentional links rather than just random shitty makes-no-sense links for the sake of links?
(How many times can you say links until it stops being a word?)
We have already discussed how both copy and links flow through index pages into their child pages. The home page and index pages essentially act as signposts for the information below them in a sitemap.
However, that’s not the end of it. It’s also a really good idea to link to relevant resources on your web pages and to link between them where it’s relevant.
For example (in B2B) if one of your products is an LMS (learning management system) and you have a really insightful whitepaper about the future of hybrid learning and skills development it makes sense to include a prominent link to that on your product page.
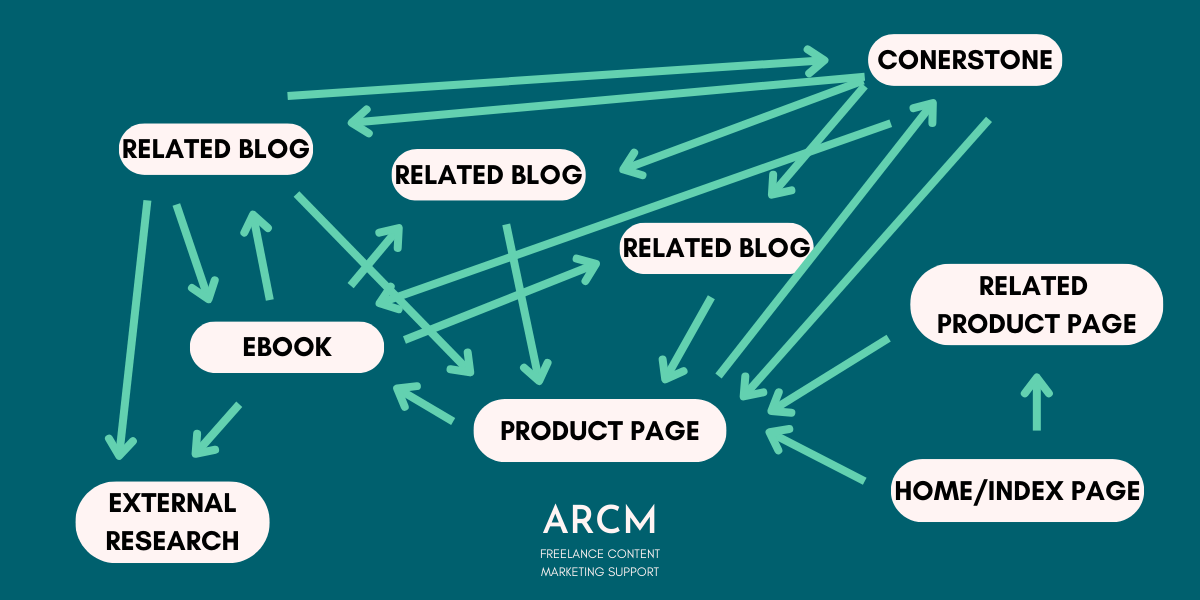
Have another terrible Canva design to visually explain what I mean

Does this look like a whole clusterfuck? Yes. There is a reason clusterfuck is the namesake of my BrightonSEO talk from October 2022.
This looks like a living nightmare but it’s actually very tactical. And content clusters are a great way to encourage this interconnected web. Pages marked as no-index should be left without a link.
Don’t leave your other pages hanging. It’s important when you’re writing copy of any sort to consider how it fits into the larger context of your online presence.
How to avoid shitty anchor text
Any of you who saw my talk will know how strong my feelings are about anchor text. Here is the short version:
“Click here” is bullshit. It helps no one (search engines, website visitors, much less folks who use screen readers). It also provides no SEO value do basically don’t bother.
Three templates for anchor text
Used more commonly for blogs, ebooks, cornerstones, case studies, etc:
Year + Content Type + Publication Title
E.g. “2023 article from Harvard Business Review”
Used more across all types of copy, but the more relevant option for website copy:
Product/service page title
E.g. “Website copywriting” or “Demystifying Website Copy”
Used for interlinking your own resources across SEO content
Semantic/related keywords that are specific to the content as a whole or a specific point covered within it
E.g. “inclusive content” or “understanding semantic keywords”
As always, these are not hard and fast rules but solid guidelines to get started with.
What is a Call To Action (CTA)?
What the fuck is a CTA? And why do they matter?
CTA stands for Call To Action. They are present in just about any kind of marketing you come across, whether or not you realise it.
The little bits of button text or microcopy that urge you to book your ticket, subscribe to my newsletter, call this number, or request a quote.
CTAs are the primary driver of conversion on your website. They are super important. They’re often scattered throughout the page but the most important one for conversion is the main CTA button in your header, urging folks to book, checkout, or contact you.
CTA best practices
It used to be considered best practice to repeat the same CTA button link and/or text throughout a page. But now that sticky headers (header/menu bars that stay with you as your scroll) are the norm and the main CTA is always visible, thoughts on this have changed.
Now you need to put more consideration into the user journey. For example on the homepage, rather than “Book now” or “Enquire”, it’s worth adding a button above the fold directing folks to your gallery, portfolio, or case studies.
Why? Because after getting the initial information they need from your homepage, many people will next look at social proof or “evidence” in some form of your service.
It’s important to consider use cases of different businesses.
For example, the most visited page on a restaurant’s website is always the Menu/Menus page. Because that’s the information folks are seeking before they book and often again before they visit.
So consider, what is the key information folks need before they take the leap with you?
That should be your above-fold priority. And can be useful to consider for (what’s often termed) the “main CTA” at the bottom of the page.
My dream is to get rid of shitty anchor text, one website at a time. Thank you for being part of that journey.
If you need a second pair of eyes on your website copy, book yourself in for a power hour. We can chat about all things SEO, messaging, content design, conversion, button text, anchor text, internal linking. All of the good things.